さてここではワードプレスをインストールし終わったばかりの方向けに、ワードプレスの各項目の使い方について説明をしていきたいと思います。
初心者の方にとっては、ワードプレスの項目は多すぎて、どれをいつ使うのかサッパリだと思いますので、ひとつひとつ丁寧に解説していきます!
Contents
WordPressの全体感を確認していきましょう!

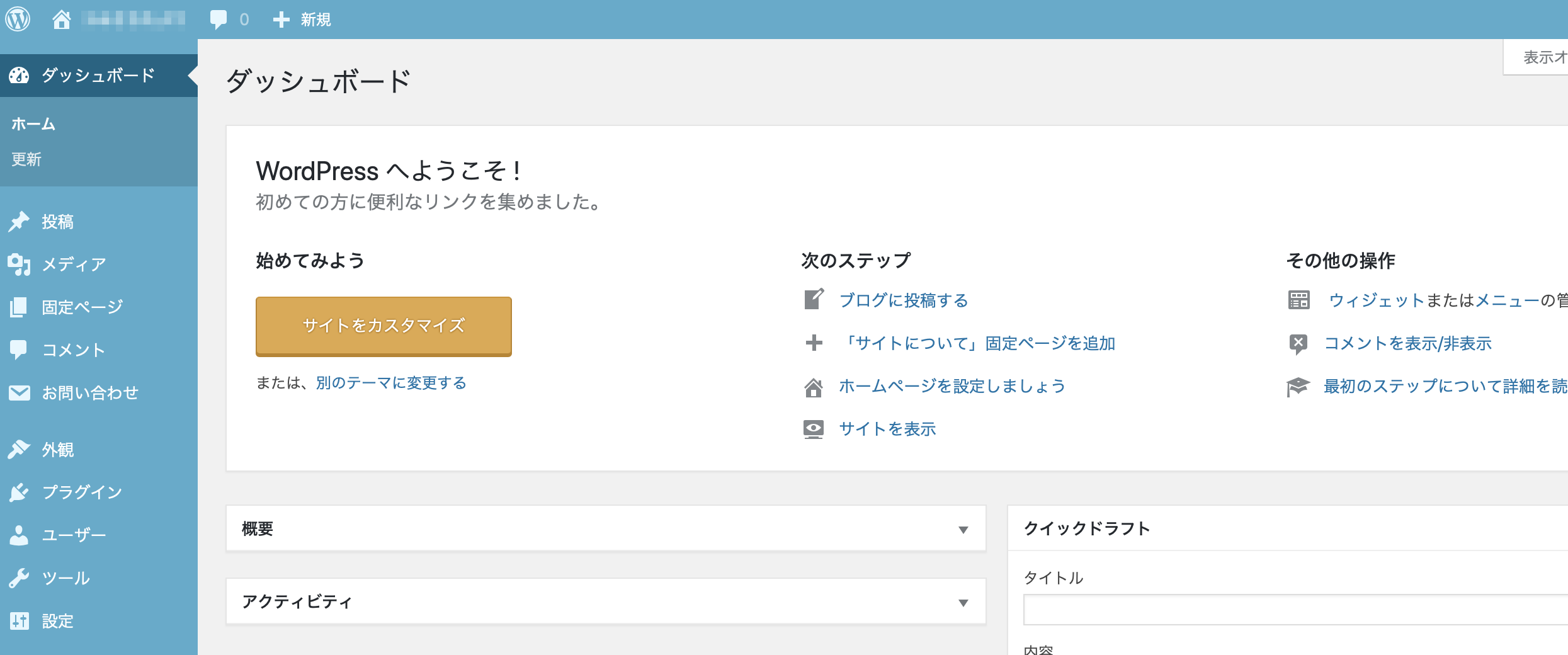
さてワードプレスのインストールが完了してログインをすると、この画面が表示されると思います。
左上にある家マークの横に今回のサイトタイトルが表示されていて、その下に複数カテゴリーが表示されていますよね。
ワードプレスでアフィリエイトサイト運営をする上で、これらのカテゴリーは全て必須になりますので、カテゴリーごとに分けて説明していきますね!
ダッシュボードの使い方

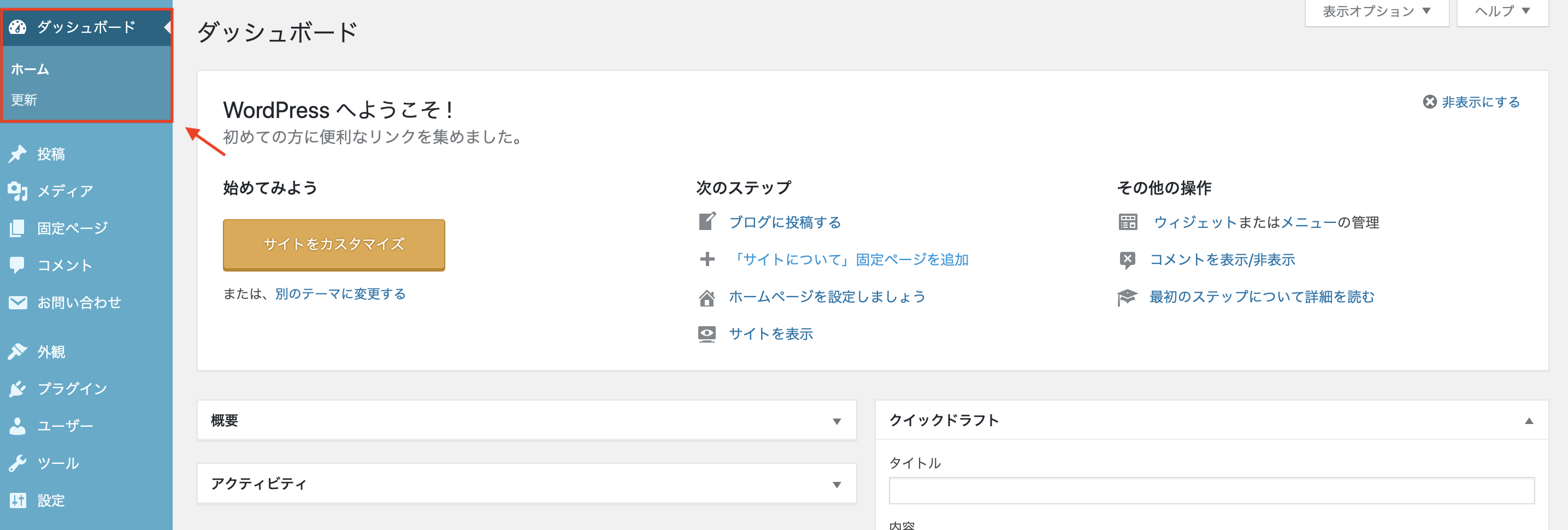
ダッシュボードはワードプレスのホーム画面のようなもので、ダッシュボードをクリックすると、「ホーム」「更新」が表示されます!
「ホーム」はダッシュボードのトップ画面に戻るためのもので、「更新」はプラグインやテーマなどで更新が必要なものが表示されます。
ただし、このダッシュボードはぶっちゃけあまり使いません!
なので、そんなもんか〜程度に思っておいてくれれば大丈夫です。
- ホーム:トップページに戻るための項目
- 更新:プラグインやテーマなどで更新が必要なものがまとめられている項目
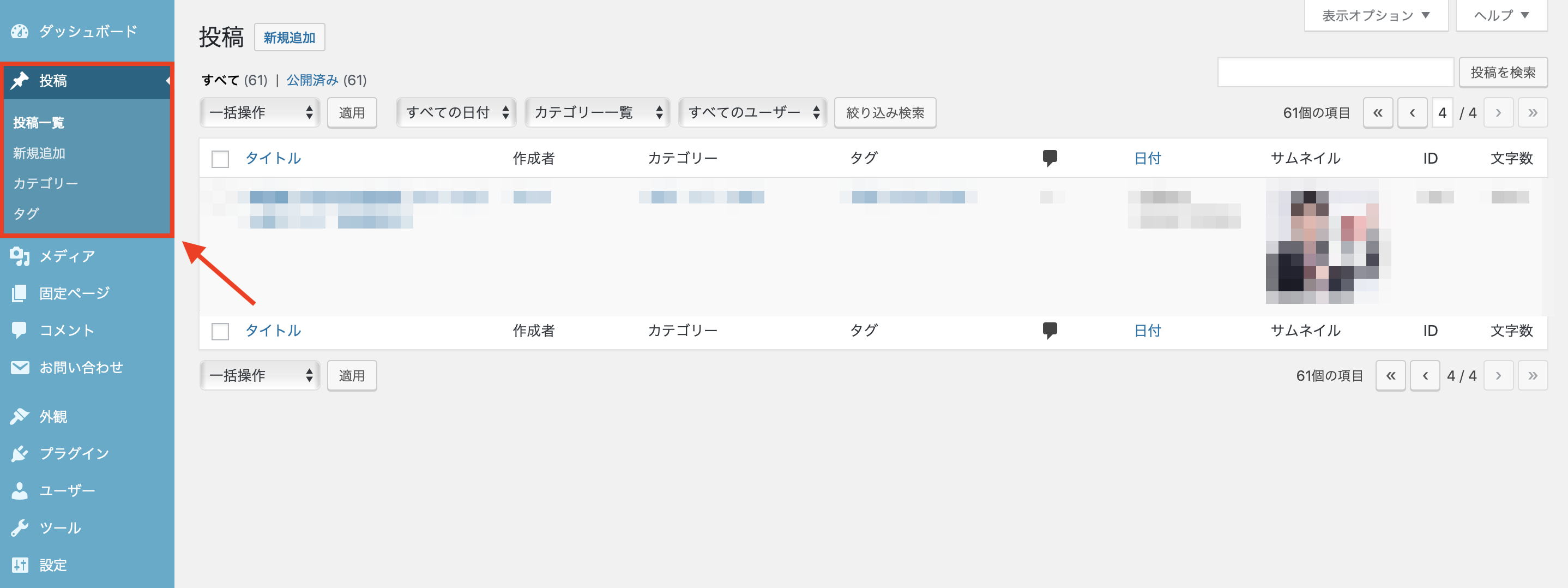
投稿の使い方

投稿はワードプレスの中で一番使うカテゴリーで、その名前の通り記事を作成して投稿する場所になります!
「投稿一覧」は上の画像に表示されているような今まで投稿した記事の一覧を見ることができます。
「カテゴリー」は記事を同じ種類で分けてユーザーが見やすくするための項目で、カテゴリーの表示順やカテゴリー名もここで設定することができます。
「新規追加」は新しい記事を作成する項目で、記事タイトルから文章入力まで全てこの項目でおこないます。投稿カテゴリーの中で一番使う機能といってもいいでしょう。
「タグ」は記事内のキーワードで区分けするためのもので、このキーワードが使われている別記事への移動をしやすくするためのものです。うまく使うことでPV数をあげることも可能です。
- 投稿一覧:今までの投稿を一覧で見ることのできる項目
- カテゴリー:記事のジャンルを分けるための設定をする項目
- 新規追加:新しく記事を作成するための項目
- タグ:記事内の重要キーワードで関連記事を紐づける設定をする項目
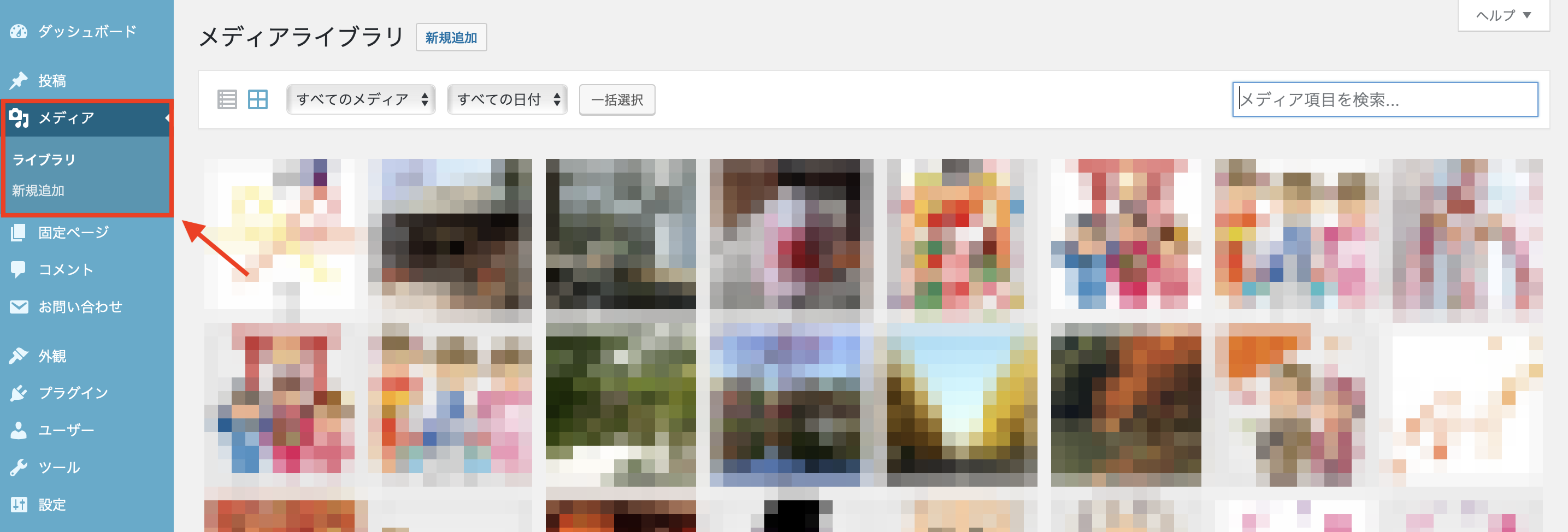
メディアの使い方

メディアとは記事に貼り付ける画像をワードプレス内で保存•加工をするための場所です!
「ライブラリ」は上の画像に表示されているように、今まで保存をした画像を確認することができます。
「新規追加」は新しい画像を登録するための場所になります。
- ライブラリ:保存した画像の一覧を確認する項目
- 新規追加:新しくが像を登録するための項目
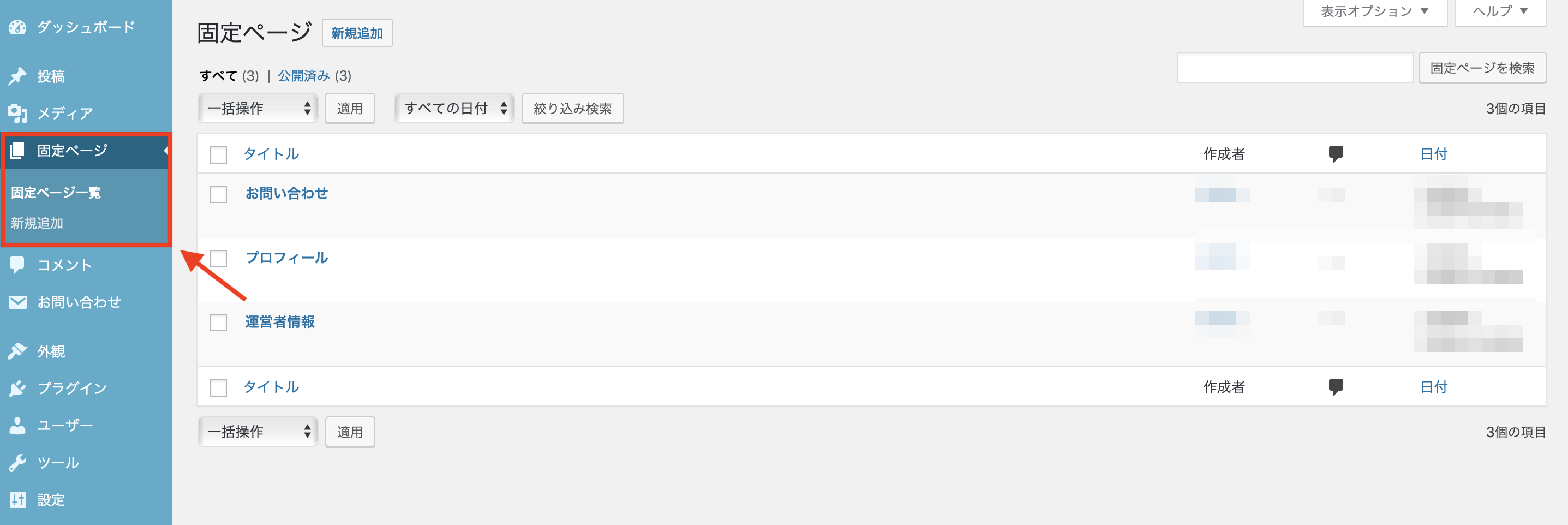
固定ページの使い方

固定ページは通常の投稿一覧には表示させないような、問い合わせフォームや運営者情報、免責事項等のリンクページを作成するための項目になります!
Ichikaraアフィリエイトを例にすると、ページ最下部のプライバシーポリシーや免責事項などがこれにあたります。
どのような用途のページを作成するかはサイトによりますが、基本的にはサイト情報をお知らせするようなものが多いですね。
「固定ページ一覧」では今まで作成した固定ページを確認することができます。
「新規追加」では投稿カテゴリー同様に、新しい固定ページを作成することができます。
- 固定ページ一覧:今まで作成した固定ページを確認する項目
- 新規追加:新しい固定ページを作成する項目
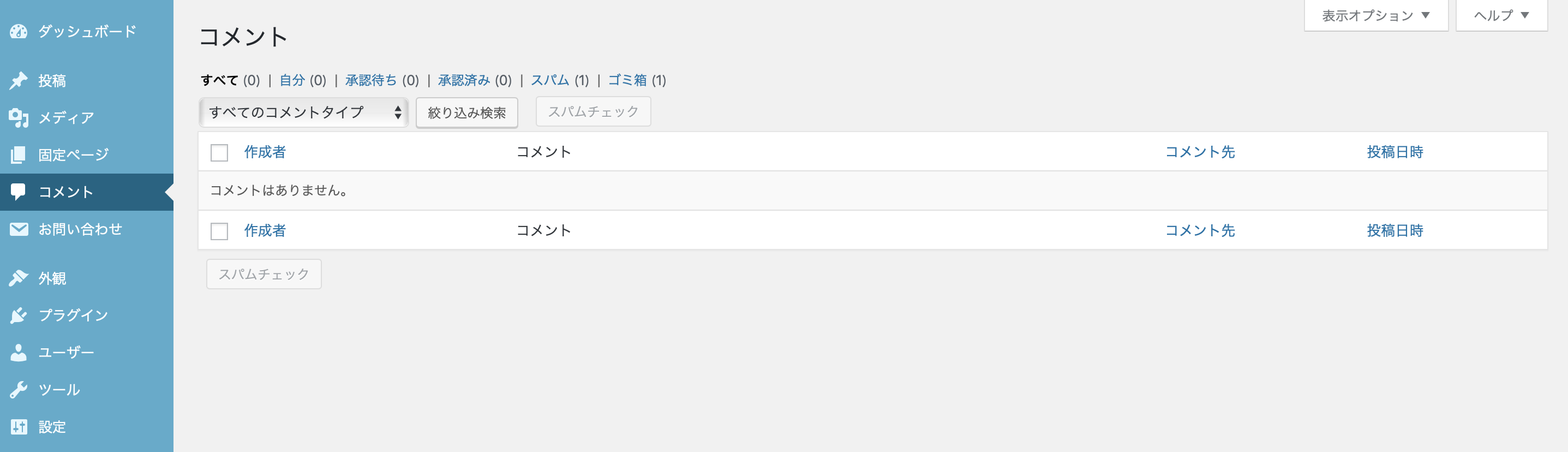
コメントの使い方

コメントはユーザーから頂いたコメントの一覧を表示してくれる項目です。
ユーザーからのコメントの表示非表示や削除対応、スパムメールもここで対応をすることができます。
全てのコメント管理はここで対応することになります。
- コメント:ユーザーからのコメントやスパムの管理をする項目
コメントの使い方

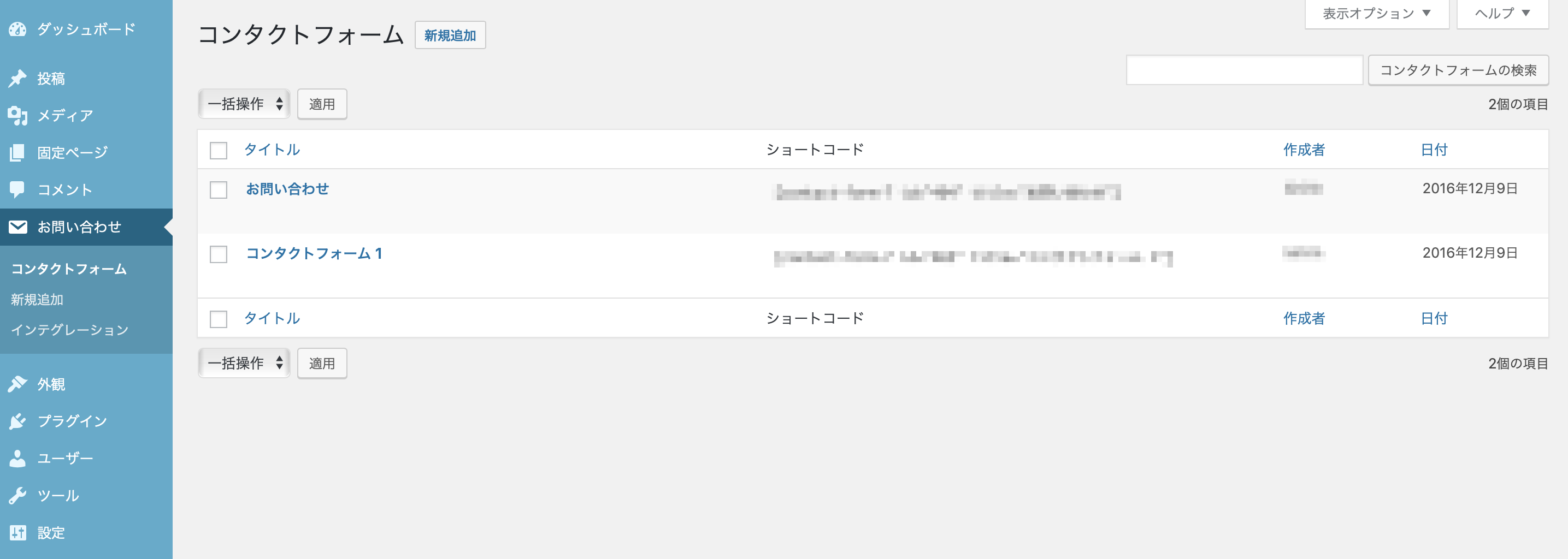
コンタクトフォームはサイトへの問い合わせ窓口の作成・管理する項目です。
皆さんもサイトへの問い合わせはこちらから!という案内を見たことあるかと思いますが、そのフォームを作成する場所でもあります。
「コンタクトフォームすら今日初めて聞いたのに、作るのなんて絶対無理だわ…」と思うかもしれませんが、作成にはContact Form 7などのプラグインを使用すると簡単に作れます。
新規追加で新しいコンタクトフォームを作成しますが、インテグレーションという項目はほとんど使わないので、一旦無視で大丈夫です。
- コンタクトフォーム:サイトへの問い合わせ窓口の作成・管理する
外観の使い方

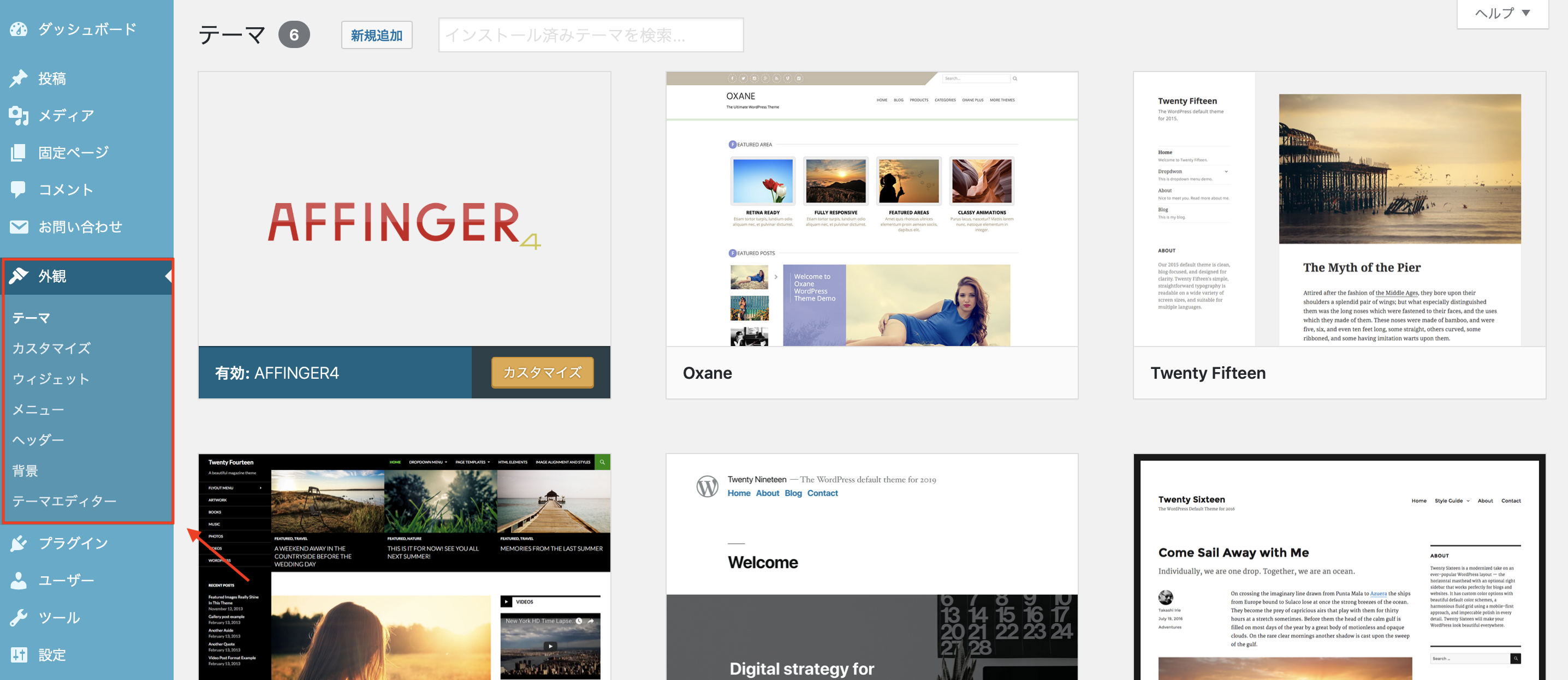
外観は投稿と同じくらい重要なもので、サイトのデザインを変更・カスタマイズをする項目です。
「テーマ」ではサイトのベースとなる基本デザインを決めるものになります。またテーマによってデザインだけではなく、サイトの使いやすさも変わってくるので慎重に選びましょう。
「カスタマイズ」ではサイトの細かいデザインを設定する場所で、サイトのカラー変更やロゴなど細かな設定はここですることになります。
「ウィジェット」もサイトのデザインを変更するものですが、サイトトップページの上部(ヘッダー)、中央右側(サイドバー)、下部(フッター)を主にカスタマイズすることができます。カテゴリー、人気記事、ランキングなど、ユーザーが使いやすいものを選択するようにしましょう!
「メニュー」ではその名前の通り、ヘッダーやサイドバーで表示をしたいメニューを設定する場所になります。ヘッダー用メニュー、サイドバー用メニューなど分けて設定することができます。
「ヘッダー」「背景」はカスタマイズでも設定できますし、プラグインのインストールも「プラグイン」で設定できますので割愛します。
「テーマエディター」は見ていただくとわかる通り、プログラミングコードがズラーっと書いてあります。私も含めプログラミングを知らない方にとっては何が書いてあるかわからないと思います。基本的にここは上級者しか使わないので一旦無視してもらって大丈夫です!
- テーマ:サイトのベースとなる基本デザインを決める項目
- カスタマイズ:サイトの細かいデザインを設定する項目
- ウィジェット:ヘッダー、サイドバー、フッターを設定する項目
- メニュー:サイドバー等で表示するメニューを表示させる項目
- テーマエディター:上級者がより細かいサイトデザインをするための項目
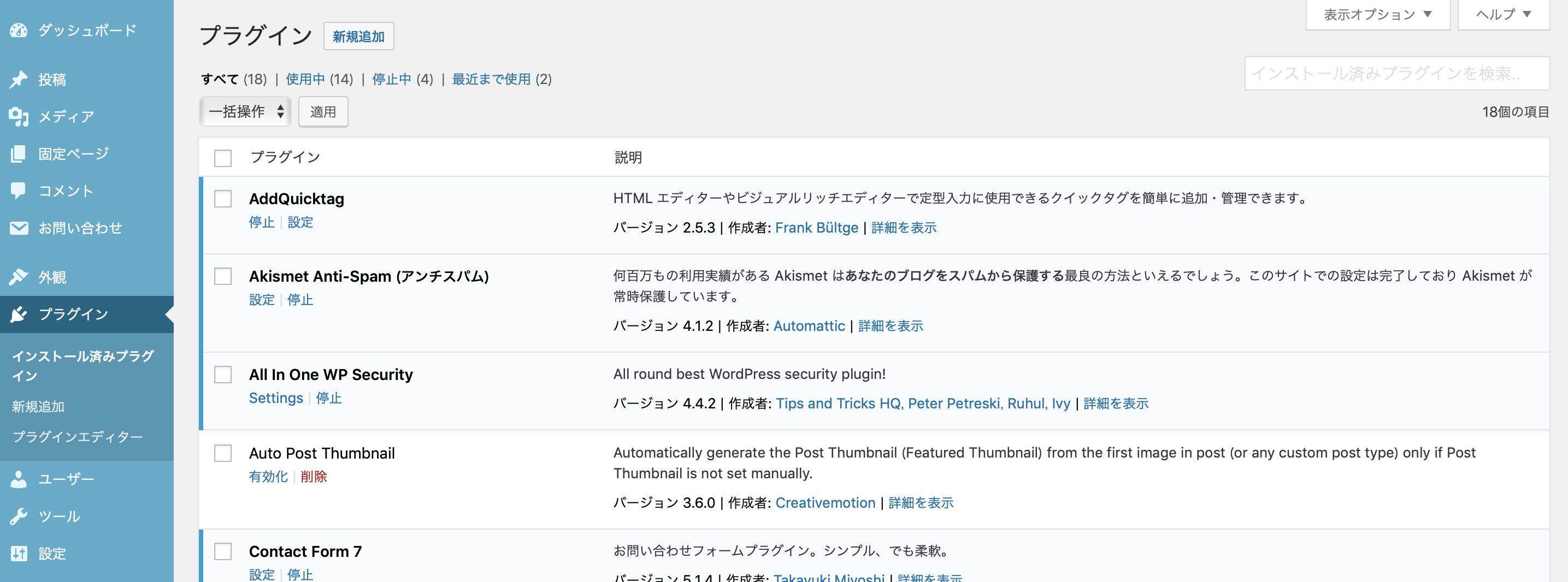
プラグインの使い方

プラグインはワードプレスの機能を拡張するツールを管理・追加する項目です。
先ほどお伝えしたコンタクトフォームを作成するためのものや記事作成をより簡単にするもの、スパム除去を含めたセキュリティを向上させるためのものなど、便利なプラグインは複数あります。
無料でダウンロードできるものになるので、便利なものはインストールをして快適にサイト運営ができるようにしましょう!
- プラグイン:ワードプレスの機能を拡張するツールを管理・追加する項目
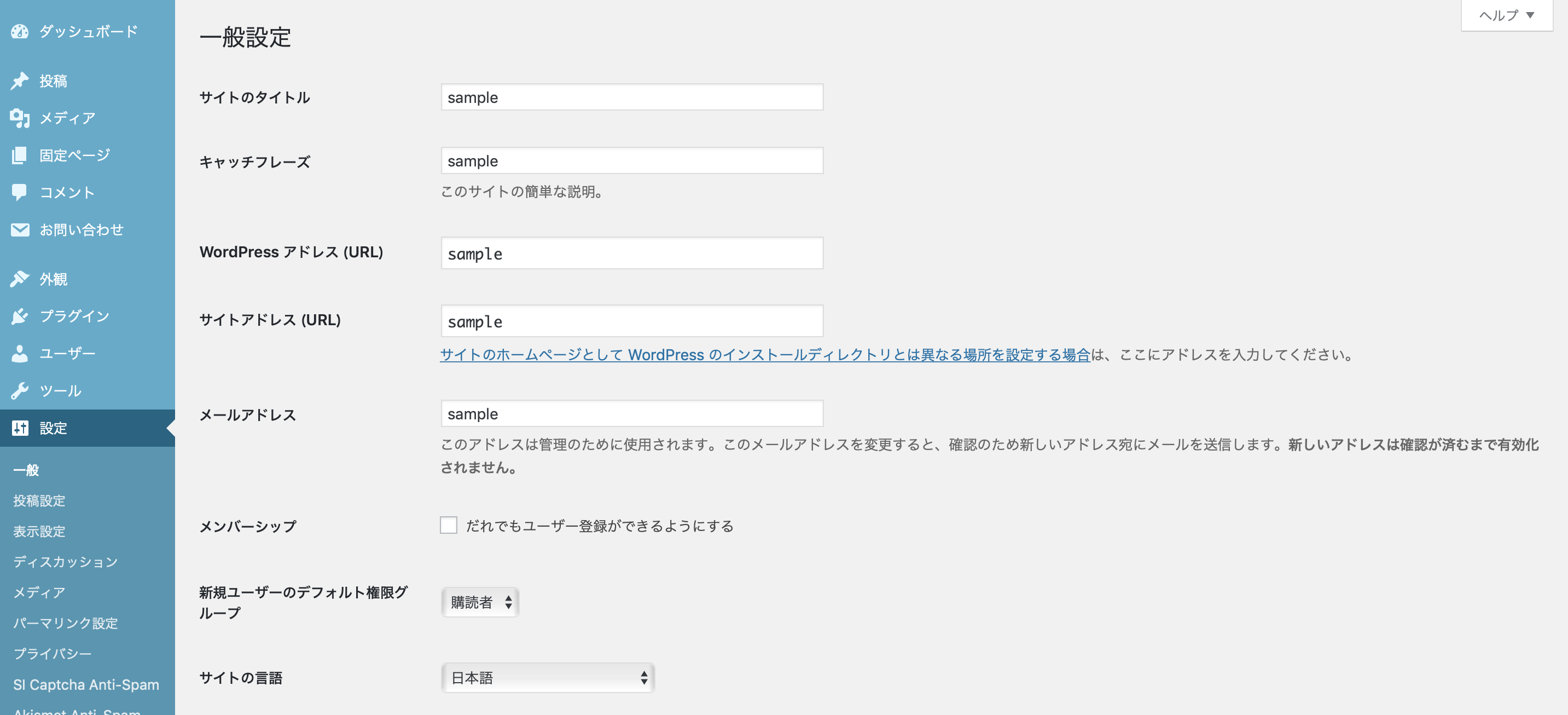
設定の使い方

設定ではサイトタイトルや問い合わせアドレスなど、サイトの基本となる情報を設定する場所になります。
一般設定や表示設定、パーマリンク設定などは初期設定後は基本ノータッチで大丈夫です!
今後この設定の項目で使っていくのはダウンロードしたプラグインの設定が中心になると思います。
- プラグイン:サイトの基本情報とプラグインの設定をする項目
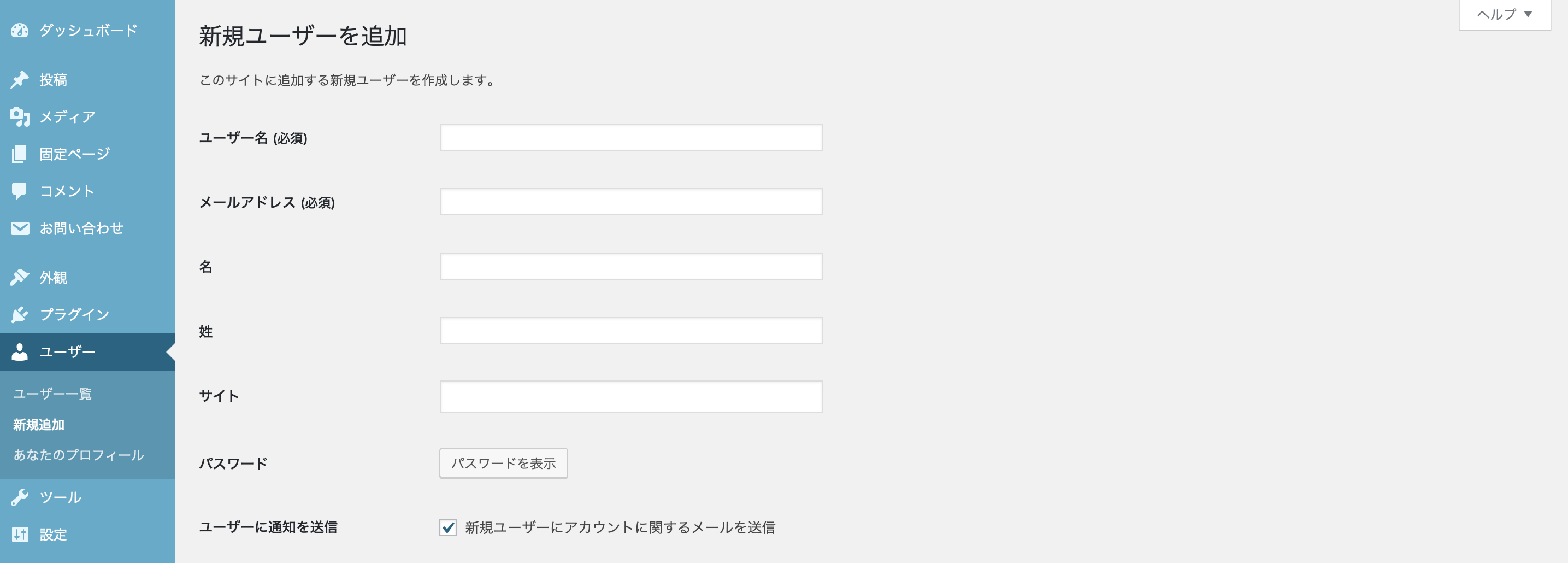
ユーザーやツールはあまり使わないので無視

見出しにも書きましたが、「ユーザー」と「ツール」はほとんど使いません。
ユーザーは今後もし記事作成依頼などをする場合に、依頼する方とこのワードプレスを共有することになるので、その際に使うユーザーを登録する際に使います。
これからサイト運営を始める方はあまり使わない項目になりますので、まずは無視してもらって大丈夫です!
超使いやすい最高のテーマをダウンロードしましょう!

さてワードプレスの各項目の意味と使い方はざっくり理解してもらえましたか?
サイト運営をする上で基本になるツールは全て揃っていますが、あくまで基本しか揃っていません。。。
ユーザーがまた見に来たい!と思えるようなサイトを作る上で重要なのは記事内容とサイトデザインですが、それらをカスタマイズするためのツールが無料テーマだとほとんど入っていません。
まあ無料なので当たり前なのかもしれませんが、サイト運営初心者にとってこれらのツールがないのは死活問題。
私も過去無料テーマで運営していた時は、サイトの細かなデザインはもちろんのこと、記事の中で使うボックスや見出しデザインなんかもひとつひとつ調べながら書いていたので、ビックリするくらい効率が悪かったんです。。。
今だからこそ言えますが、時間を買うという意味でも、それらの便利なツールが全てベースで備わっている有料テーマを購入することをオススメします。
有料テーマは決して安いものではありませんが、本気でアフィリエイトで稼ぐ人にとっては必ず力になってくれるものになりますので、ぜひ購入してみてください!